技巧1. Image Maps
image map基本上是具有可点击区域的图像。我们可以使用该可点击区域链接到网页的其他部分、文档或新链接。好吧,并不是每个人都知道。元素可以定义用户可以单击的图像区域。我们需要做的就是使用。元素并在元素中提及其对应的 XY 坐标。
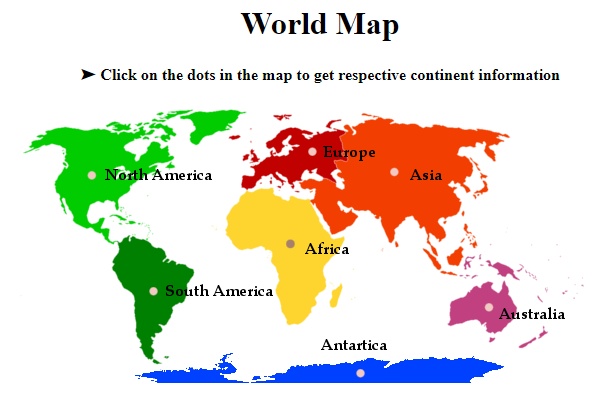
下面是一个例子,你的网站访问者可以在点击世界地图的不同大洲时了解你在全球的业务。
<h1 style="text-align:center;">World Map</h1> <h4 style="text-align:center;">➤ Click on the dots in the map to get respective continent information</h4> <map name="continents_map"> <area shape="circle" coords="70,70,10" href="https://en.wikipedia.org/wiki/North_America"> <area shape="circle" coords="133,185,10" href="https://en.wikipedia.org/wiki/South_America"> <area shape="circle" coords="270,137,10" href="https://en.wikipedia.org/wiki/Africa"> <area shape="circle" coords="292,44,10" href="https://en.wikipedia.org/wiki/Europe"> <area shape="circle" coords="469,201,10" href="https://en.wikipedia.org/wiki/Australia"> <area shape="circle" coords="374,65,10" href="https://en.wikipedia.org/wiki/Asia"> <area shape="circle" coords="340,267,10" href="https://en.wikipedia.org/wiki/Antarctica"> </map> <figure style="text-align:center;"> <img usemap="#continents_map" src=https://bit.ly/2bgFrvL width="600px" /> </figure>

技巧2:Icon Adder
Icon Adder基本上是指使用图标代替网站图标。
你只需要在body标签内的link标签中包含你的源图像文件的路径链接。
<!DOCTYPE html>
<html>
<head>
<title>Icon Adder</title>
<meta name="theme-color" content="green;">
<link rel="icon" href="download.jpg"
type="image/x-icon"/>
<style>
.container {
text-align: left;
}
h1 {
color: darkred;
}
</style>
</head>
<body>
<div class="container">
<h1>Hi, I am NISHI KASHYAP!!</h1>
<b>You can see the icon adder above in place of the favicon.</b>
</div>
</body>
</html>


技巧3:允许用户选择背景颜色
使用此技巧,网站访问者只需将鼠标指针拖到书面文本的某些字母上即可更改其网页的背景颜色。
例子:在这种情况下,访问者可以通过将鼠标指针拖到“Drag Your Mouse Over Letters To Change Colors!”的文字上来改变颜色。
<center> <a href="" οnmοuseοver="document.bgColor='turquoise'">D</a> <a href="" οnmοuseοver="document.bgColor='pink'">r</a> <a href="" οnmοuseοver="document.bgColor='blue'">a</a> <a href="" οnmοuseοver="document.bgColor='red'">g</a> <a href="" οnmοuseοver="document.bgColor='yellow'">Y</a> <a href="" οnmοuseοver="document.bgColor='green'">o</a> <a href="" οnmοuseοver="document.bgColor='white'">u</a> <a href="" οnmοuseοver="document.bgColor='teal'">r</a> <a href="" οnmοuseοver="document.bgColor='olivedrab'">M</a> <a href="" οnmοuseοver="document.bgColor='green'">o</a> <a href="" οnmοuseοver="document.bgColor='seagreen'">u</a> <a href="" οnmοuseοver="document.bgColor='magenta'">s</a> <a href="" οnmοuseοver="document.bgColor='fusia'">e</a> <a href="" οnmοuseοver="document.bgColor='purple'">O</a> <a href="" οnmοuseοver="document.bgColor='navy'">v</a> <a href="" οnmοuseοver="document.bgColor='green'">e</a> <a href="" οnmοuseοver="document.bgColor='white'">r</a> <a href="" οnmοuseοver="document.bgColor='royalblue'">L</a> <a href="" οnmοuseοver="document.bgColor='Skyblue'">e</a> <a href="" οnmοuseοver="document.bgColor='almond'">tt</a> <a href="" οnmοuseοver="document.bgColor='coral'">e</a> <a href="" οnmοuseοver="document.bgColor='brown'">r</a> <a href="" οnmοuseοver="document.bgColor='almond'">s</a> <a href="" οnmοuseοver="document.bgColor='coral'">To</a> <a href="" οnmοuseοver="document.bgColor='olivedrab'">C</a> <a href="" οnmοuseοver="document.bgColor='teal'">h</a> <a href="" οnmοuseοver="document.bgColor='pink'">a</a> <a href="" οnmοuseοver="document.bgColor='blue'">n</a> <a href="" οnmοuseοver="document.bgColor='red'">g</a> <a href="" οnmοuseοver="document.bgColor='yellow'">e</a> <a href="" οnmοuseοver="document.bgColor='green'">C</a> <a href="" οnmοuseοver="document.bgColor='olivedrab'">ol</a> <a href="" οnmοuseοver="document.bgColor='black'">or!</a> </center>
输出:

您好,这是一条评论。若需要审核、编辑或删除评论,请访问仪表盘的评论界面。评论者头像来自 Gravatar。